 para criar uma página Web interactiva
mostrando esta construção nas mesmas vistas que estiver a usar.
Cada vista será um applet diferente, que comunicarão entre si por
intermédio de um kernel ID que pode constatar ser um parâmetro do
applet.
para criar uma página Web interactiva
mostrando esta construção nas mesmas vistas que estiver a usar.
Cada vista será um applet diferente, que comunicarão entre si por
intermédio de um kernel ID que pode constatar ser um parâmetro do
applet.A característica mais excitante do Cinderella é a sua capacidade de criar páginas Web interactivas. Você pode publicar qualquer construção, mesmo usando várias vistas ao mesmo tempo, em segundos, sem qualquer conhecimento de HTML.
Este capítulo explica os três cenários para exportação: Exemplos simples, animações e exercícios de construção. Também encontrará informação detalhada sobre linguagem HTML e instruções para processamento posterior das páginas web, por exemplo, sobre como incluir texto explanatório.
Se a World Wide Web e a sua base técnica lhe são familiares, ou se não pretende preocupar-se agora com pormenores técnicos, pode seguramente saltar esta secção. Para servir de auxílio às descrições posteriores queremos explicar alguns termos usados abaixo.
HTML é a linguagem de descrição das páginas Web. Pode ser criada e editada com qualquer editor de texto simples, mas é conveniente utilizar um editor especial para HTML. Pode ver o código HTML de uma página Web com a opção "ver fonte" do seu browser.
O código HTML consiste fundamentalmente no texto que será mostrado, acrescido de marcas que descrevem o aspecto e estrutura do texto. Vejamos um exemplo:
<p>Isto é um parágrafo contendo algum texto <b> negro</b> e algum texto <i>itálico</i>.</p> <p>Esta figura <img src="pappos.gif"> foi produzida com <a href="http://www.cinderella.de">Cinderella</a>!</p>
Este fragmento descreve dois parágrafos marcados por
<p>...</p>. O primeiro contém duas regiões
que devem usar tipos de letra especiais, o primeiro, marcado por
<b>...</b>, em tipo negro, o segundo em
itálico. Pode reconhecer a estrutura simples de HTML, a maior parte
dos elementos são marcados com marcas de abertura
(<algo>) e de fecho
(</algo>).
O segundo parágrafo do exemplo mostra como incluir uma imagem
usando a marca <img>. Esta marca não tem um
parceiro a fechar, mas usa uma opção (src=...) para
referenciar o ficheiro da imagem. Também se encontra um
hyperlink, que é o elemento mais poderoso do HTML. Você
escolhe um local que pode ser acedido clicando na frase limitada
por <a>...</a>.
Os hyperlinks são usualmente dados por um URL (uniform resource locator). Estes descrevem os recursos segundo os protocolos com que se pode aceder-lhes. Para a WWW a maioria da comunicação é efectuada com o Hypertext Transfer Protocol, em sigla, http. Isto explica a parte http: dos endereços da WWW, que pode omitir-se, já que a maioria dos browsers a assumem por omissão. Outro exemplo é o ftp, o File Transfer Protocol, ou o prefixo file:, que descreve ficheiros que residem no disco duro local.
Para integrar Java nas páginas Web está reservada uma marca
especial. Sempre que um browser compatível com Java encontra a
marca <applet> ele tenta carregar o programa de
java mencionado pela opção code e executa-o dentro de
um rectângulo na página Web. O tamanho do rectângulo é dado pelas
opções width e height. Estes programas
são chamados Applets, por oposição aos programas autónomos.
O diminutivo é enganador, já que os applets podem ser tão poderosos
como aplicações completas. ["Applet" é o diminutivo de
"application", N. T.]
A marca applet também pode conter uma opção
archive, que descreve a localização do código java.
Para Cinderella nós provideciamos um archive chamado
cindyrun.jar o qual contém todo o código necessário
para mostrar e manipular as construções. Eis um exemplo de como
poderia apresentar-se uma marca applet criada pelas funções de
exportação do Cinderella:
<applet code = "de.cinderella.CindyApplet"
archive = "cindyrun.jar"
width = 435
height = 231>
<param...
</applet>
Encontrará muitas marcas <param> que fornecem
parâmetros adicionais, como o nome do ficheiro com uma construção,
ao applet. Nunca altere ou apague estes parâmetros sem estar
absolutamente certo do que está a fazer.
Este é o método mais simples para criar páginas
Web com o Cinderella. Sempre que tiver criado uma construção
pode usar o botão de exportação  para criar uma página Web interactiva
mostrando esta construção nas mesmas vistas que estiver a usar.
Cada vista será um applet diferente, que comunicarão entre si por
intermédio de um kernel ID que pode constatar ser um parâmetro do
applet.
para criar uma página Web interactiva
mostrando esta construção nas mesmas vistas que estiver a usar.
Cada vista será um applet diferente, que comunicarão entre si por
intermédio de um kernel ID que pode constatar ser um parâmetro do
applet.
A construção em si não é gravada em código HTML, mas sim num ficheiro à parte com extensão ".cdy". Sempre que criar uma página Web é-lhe pedido que grave o seu ficheiro, se ainda não o tiver feito. O applet assume que o ficheiro reside no mesmo directório que o ficheiro html da página Web.
Será depois induzido a dar um nome ao ficheiro que contém a página Web. Este nome deve ter a extensão ".html" ou ".htm", dependendo dos standards locais. Se não der uma destes sufixos, Cinderella assume ".html" por omissão. Este passo termina o processo de exportação, agora deveria ser capaz de observar o resultado com um browser compatível com Java-1.1, após ter copiado para o directório de exportação a runtime library.
Mais concretamente: O applet espera encontrar um ficheiro chamado "cindyrun.jar" no mesmo directório, o qual contém o código necessário para mostrar e manipular as construções. Pode encontrar este ficheiro no directório de instalação, terá de o copiar para o directório que contém a página Web. Para ajuda adicional neste tópico deve consultar a secção sobre opções avançadas.
Se encontrar dificuldades, certifique-se que:
A construção exportada está sempre no modo mover. Isso significa que os elementos móveis podem ser arrastados à vontade dentro do rectângulo do applet. Se quer evitar que alguns elementos se movam, deve usar a opção fixar no Editor de Aspecto.
Exportar animações automáticas é semelhante e tão simples como exportar exemplos simples. Inicie a animação desejada usando a opção animação e ajuste a sua velocidade usando a escala móvel. Depois use o botão de exportação para exportar. Todas as regras para exportar exemplos simples valem agora também: Precisa de três ficheiros para carregar com sucesso a animação num browser, a página Web (.html), a construção (.cdy) e a runtime library (cindyrun.jar).
Quando exportar animações tenha presente que potenciais visitantes da sua página Web podem ter computadores mais lentos que o seu. Deve ajustar a velocidade da animação em conformidade.
Pode usar Cinderella para criar exercícios interactivos para os estudantes. Contudo, planear um bom exercício é muito mais difícil que criar uma construção interactiva. A exportação em si é simples, mas deve ter alguma experiência em geometria, em Cinderella e em ensino, para ser capaz de desenhar exercícios com valor educacional.
Para um exercício completo necessitamos de três partes fundamentais: Construir, definir o input, solução e sugestões, e exportação.
Não pode criar um exercício sem o resolver primeiro. Para além de ser justo, é tecnicamente desejável que assim seja. Cinderella usa a sua resolução para verificar a correcção das soluções dos alunos.
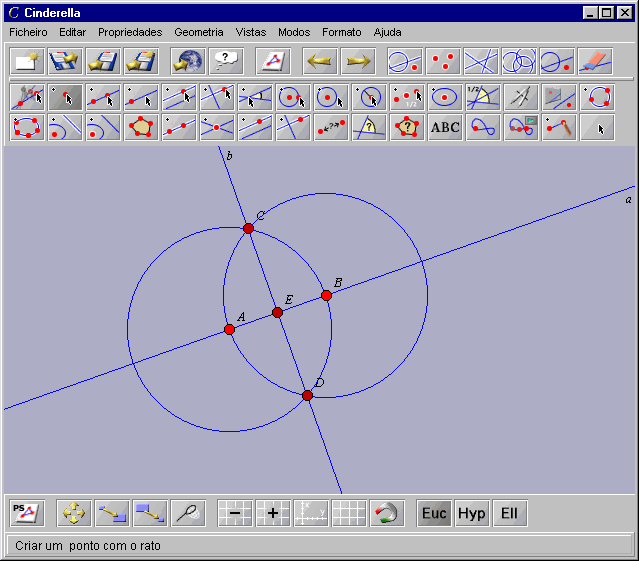
Portanto, antes de criar um exercício, deve construir um exemplo. Neste capítulo vamos usar um exemplo muito simples, a construção do ponto médio: Dados dois pontos A e B, determinar o ponto médio entre eles, usando somente régua (rectas) e compasso (circunferências). Eis como pode resolver este problema:
 |
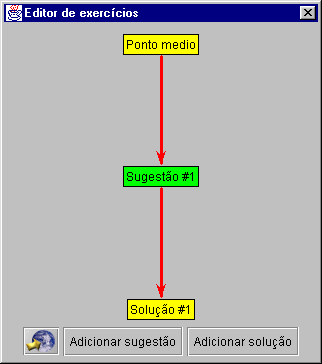
Após ter realizado o exemplo de construção abra a
janela de diálogo de exercícios usando o botão correspondente na
barra de ferramentas  ou a
respectiva entrada no menu ficheiro. De seguida, abra o Editor de
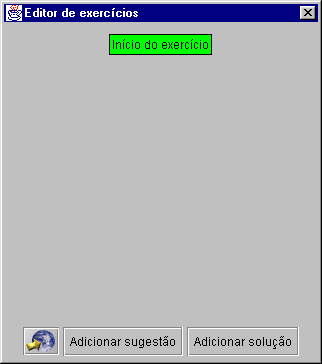
Input clicando duplamente em "Input Exercício". Agora tem três
janelas à sua frente.
ou a
respectiva entrada no menu ficheiro. De seguida, abra o Editor de
Input clicando duplamente em "Input Exercício". Agora tem três
janelas à sua frente.
 |
 |
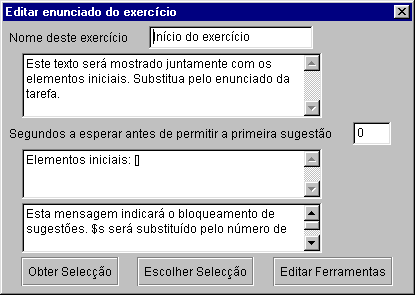
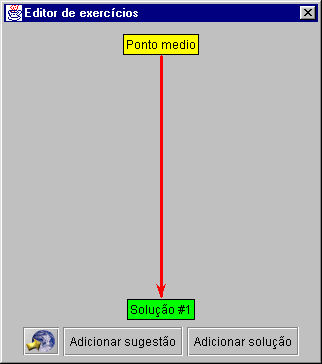
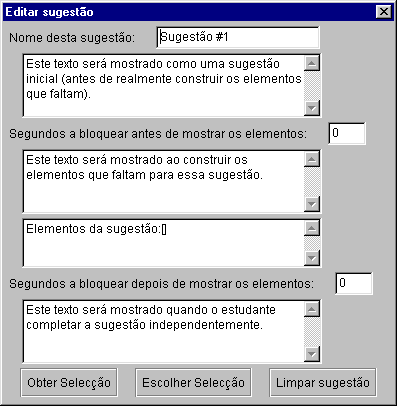
| O Editor de Exercícios | O Editor de Input |
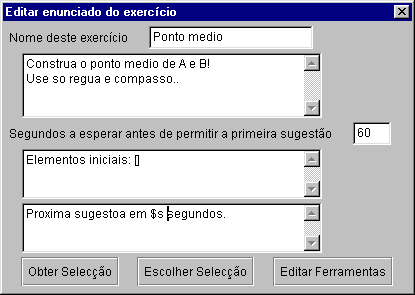
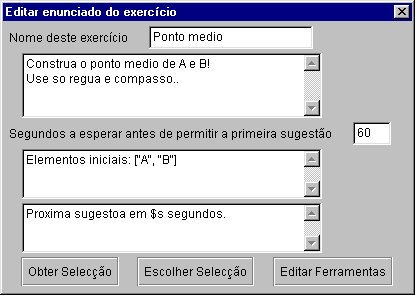
Altere os textos mostrados no Editor de Input. O nome do exercício será usado somente como referência, não ocorrerá no exercício final. Mude-o para "Ponto médio", contudo. O primeiro texto no Editor de Input será mostrado aos estudantes como enunciado, por isso deve introduzi-lo, após ter apagado o texto primitivo.
Mais tarde definiremos sugestões que guiarão os estudantes na procura da resposta correcta. Se pretender suspender as sugestões por algum tempo depois de apresentado o enunciado, introduza o número de segundos apropriado no campo próprio. Deve também alterar a mensagem no último campo, que será mostrada quando se pedir uma sugestão antes do respectivo tempo ter passado. A lista $s será substituída pelo número de segundos após os quais a próxima sugestão estará disponível.
Após estas alterações, o Editor de Input deveria assemelhar-se a:
 |
Ainda não definiu os elementos de partida para a construção.
Como os estudantes devem começar com os pontos A e B,
deve seleccionar estes pontos na janela de construção principal.
Use o modo de selecção  . Depois
defina o input com o botão "Obter selecção" no Editor de Input. "A"
e "B" aparecem como elementos de input.
. Depois
defina o input com o botão "Obter selecção" no Editor de Input. "A"
e "B" aparecem como elementos de input.
 |
Agora tudo o que é necessário para o input do exercício já está definido. Faltam as sugestões e a solução. Pode fechar o Editor de Input.
Agora vamos definir a solução que será usada para testar a correcção das respostas dos alunos. É possível definir soluções alternativas para exercícios ambíguos, como "defina a bissectriz do ângulo definido pelas rectas l e g".
No nosso exemplo temos solução única, o ponto médio E. Comece por premir "Criar Sol." no Editor de Exercícios, depois clique duplamente em "Solução #1" para abrir um Editor de Solução.
 |
 |
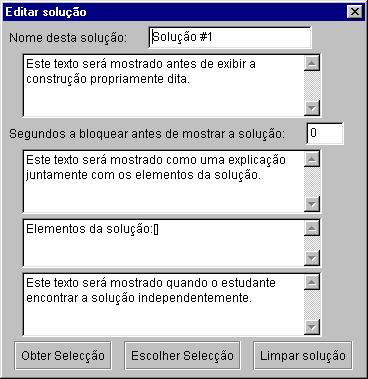
A primeira área de texto no Editor de Solução pode conter um texto que será mostrado quando for solicitada uma sugestão. Se não pretender uma sugestão aqui deve apagar o texto, caso contrário deve substituí-lo pela mensagem pretendida. Substituiremos este texto após definir outras sugestões. Até lá, apague-o.
A segunda área de texto contém a mensagem que será mostrada ao estudante quando a este for fornecida a solução. Deve descrever a situação que mostrará como um exemplo de construção.
A última área é usada para uma mensagem que será mostrada quando o estudante terminar a resolução do exercício. Deve substituí-la por uma mensagem encorajadora e amigável!
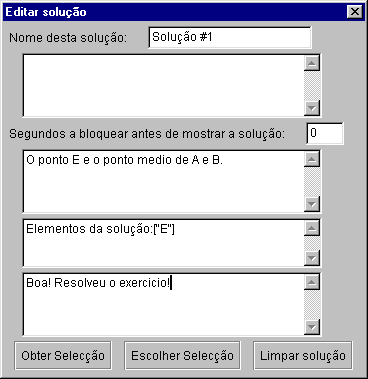
Ainda nos falta definir os elementos da solução. Como já vimos, eles resumem-se a E. Seleccione este ponto e clique em "Entrar selecção". Ele deve aparecer como elemento da solução na janela do editor.
 |
Se existissem várias soluções para este exercício, poderíamos adicionar mais soluções, que também seriam aceites pelo verificador automático de teoremas. Quando os estudantes solicitarem sugestões, somente a primeira solução será usada. Um exemplo de exercício com várias soluções é "Construa um triângulo equilátero sobre o segmento AB"; há o triângulo sobre o segmento e o triângulo sob o segmento.
Neste momento poderia exportar o exercício. Contudo, queremos também definir algumas sugestões para os estudantes.
As duas circunferências constituem um passo importante na construção do ponto médio. O seu eixo radical contém o ponto médio. Portanto acrescentamos uma sugestão para isto. Crie uma sugestão no editor de exercícios usando o botão "Criar Sugestão" e clique duplamente sobre "Sug #1" para abrir um Editor de Sugestões.
 |
 |
Sugestões e soluções são muito semelhantes. De facto, a única diferença é que o exercício ainda não foi resolvido quando a sugestão for encontrada ou solicitada.
Substitua os textos primitivos pelas suas mensagens, como fez para a solução. Depois, seleccione as duas circunferências e clique sobre o botão "Entrar Selecção". A imagem a baixo mostra o Editor de Sugestões depois destas acções.
 |
O primeiro texto será mostrado quando a primeira sugestão for solicitada. Quando o estudante pedir outra sugestão as duas circunferências serão construídas, mas somente 30 segundos após a primeira sugestão.
Poderia definir novas sugestões clicando sobre o botão "Criar Sugestão" de novo, mas para o nosso exemplo uma deve ser suficiente.
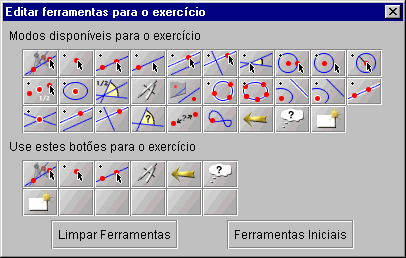
Ainda não estão definidas as ferramentas disponíveis para o exercício. Em tal caso uma caixa de ferramentas por omissão será usada, que inclui "Criar ponto", "Criar recta", "Compasso" e modos "Mover", e botões de acção para "Anular", "Dar Sugestão" e "Recomeçar Exercício". Se quer acrescentar ou remover ferramentas, pode fazê-lo clicando o botão "Editar Ferramentas" no Editor de Input.
 |
Pode acrescentar uma ferramenta clicando no botão apropriado na metade superior do Editor de Ferramentas, pode remover clicando na parte inferior do Editor, que mostra as ferramentas disponíveis.
Por exemplo, poderia querer substituir o compasso pelo modo "Criar circunferência", mas também pode aceitar as ferramentas como elas estão.
Quando estiver satisfeito com o exercício pode
criar o correspondente código HTML para a página Web com o botão
exportar  .
.
A exportação é semelhante aos casos do exemplo simples e animação. Deve gravar a construção e o código HTML no mesmo directório. Cinderella espera o ficheiro cindyrun.jar no mesmo local.
Antes de executar a exportação o programa verificará o exercício, por exemplo confirmará que elementos de input e soluções estão presentes.
Para além das janelas já abertas aparecerão mais dois applets, uma consola com o exercício onde as mensagens serão visíveis, e uma janela de controle com as ferramentas. Os tamanhos destes applets são sempre os mesmos, mas pode editar mais tarde o código HTML, se quizer. Consulte a secção dicas e truques mais abaixo.
Após ter exportado o seu exercício pode visitar o ficheiro HTML com o seu browser para o testar. Certifique-se que as suas sugestões e soluções fazem sentido.
Se quizer proceder a alterações nos textos ou elementos pode carregar o ficheiro .cdy do exercício e usar o Editor de Exercícios. Todos os dados do seu exercício serão gravados no ficheiro .cdy e poderão ser manipulados mais tarde.
 |
A página Web com a sua construção é muito básica. Cinderella não tenta ser um editor de HTML sofisticado. Pode utilizar qualquer outro editor para processar a sua página posteriormente.
Os parâmetros width e height dos applets podem ser alterados, se assim o desejar. Isto é importante para a consola dos exercícios e painel de controlo, já que as suas dimensões estão fixados internamente no Cinderella. Contudo, os tamanhos das vistas devem ser ajustados antes de exportar a construção, visto que este procedimento é muito mais simples.
Nunca altere o parâmetro kernelID do applet, ele é muito importante na comunicação interna do applet. A ordem e localização dos applets é arbitrária. Pode também fundir duas páginas HTML, o que lhe dá a possibilidade de mostrar construções diferentes na mesma página Web.
Se tem várias páginas geradas pelo Cinderella no seu site, pode usar um único ficheiro cindyrun.jar para todas. Terá de alterar o parâmetro archive em todos os applets para referenciar a posição do seu cindyrun.jar central. Deve bastar incluir o URL completo da sua localização na marca do archive, como no exemplo seguinte:
<applet ... archive="http://www.yourweb.edu/directory/cindyrun.jar" ...>
Com o Cinderella você adquiriu a autorização para redistribuir a runtime library necessária às páginas interactivas, sob certas condições. Queremos sumariá-las, mas pode encontrar os termos de obrigatoriedade legal em Licenciamento.
Primeiro, não deve tentar ganhar dinheiro com os seus exemplos, isto é, vendê-los ou disponibilizá-los num serviço comercial online. Certamente que pode usá-los para ensinar (mesmo que seja pago para isso). Se quizer publicar um livro ou um CD-ROM que use o Cinderella, deve contactar a Springer-Verlag e os autores, para obter autorização escrita.
Não está autorizado a oferecer outros ficheiros do Cinderella para além de cindyrun.jar, isto vale para o ficheiro cindy.jar (note a diferença!) e a documentação online, entre outras.
Se tiver alguma dúvida sobre a sua licença por favor contacte a Springer-Verlag por escrito ou por email. Pode encontrar os endereços no site da Springer-Verlag em http://www.springer.de ou http://www.springer-ny.com.